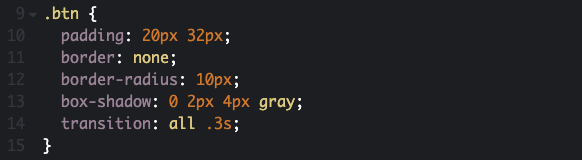
Mithu Das na LinkedIn: #css3 #html5 #webdeveloper #webdesigner #frontenddeveloper #developer… | Komentářů: 16
Explain in CSS, how can you make a form element's background color change when the user is entering text? Does this work in all browsers? - Quora